- مؤلف Lauren Nevill [email protected].
- Public 2024-01-11 01:05.
- آخر تعديل 2025-01-23 15:16.
سيتمكن أي شخص يحب الجبر واللغة الإنجليزية في المدرسة من تعلم البرمجة بسرعة في المرحلة الابتدائية. ولكن الآن يتم إنشاء حلول من قبل مبرمجين ذوي خبرة لإنشاء منصات لإنشاء مواقع الويب. علاوة على ذلك ، حتى تلميذ المدرسة يمكنه إنشاء موقع ويب.

ضروري
منصة لإنشاء موقع Ucoz
تعليمات
الخطوة 1
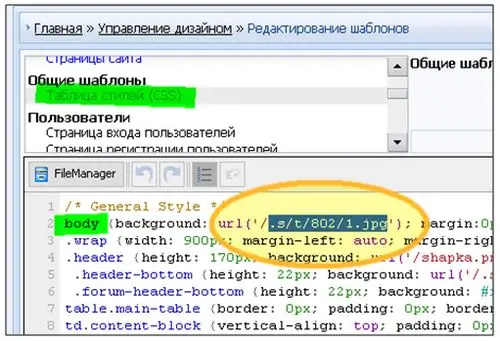
عند إنشاء موقع ويب ، يُطلب منك اختيار قالب معين (سمة تصميم) لموقعك المستقبلي. في أغلب الأحيان ، اتضح أنك أحببت القالب ، لكن الخلفية في هذا القالب تبين أنها غير ناجحة. لتغيير خلفية القالب الخاص بك ، تحتاج إلى القيام بما يلي: افتح "لوحة التحكم" الخاصة بموقعك - "إدارة التصميم" - "تحرير القوالب" - افتح "ورقة الأنماط (CSS)". الآن اضغط على اختصار لوحة المفاتيح "Ctrl + F" (بحث) - أدخل "body". بعد "الخلفية" سنرى عنوان موقع هذه الصورة.

الخطوة 2
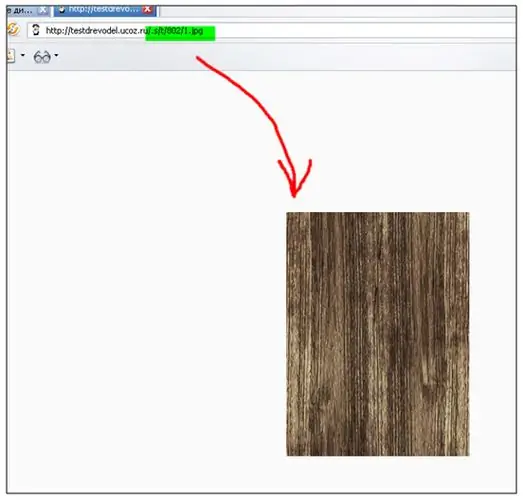
انسخ هذا العنوان. في علامة تبويب المتصفح الجديدة ، انتقل إلى الصفحة الرئيسية للموقع وأضف عنوان الصورة. إذا ظهرت صورة لخلفيتنا على الشاشة ، فتابع ، وإلا فستحتاج إلى العثور على عنوان آخر على خلفية الموقع.

الخطوه 3
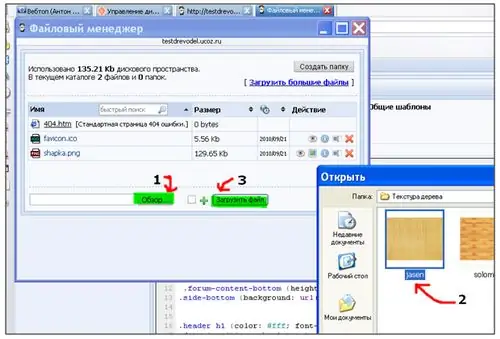
بعد العثور على الصورة الرئيسية لموقعك ، قم بتحريرها في Photoshop أو استبدلها بأخرى. لا توجد قيود على حجم الصورة ، يُنصح باختيار صورة تتناسب بشكل جيد مع تصميم الموقع. بعد اختيار صورة أو تحريرها ، يجب عليك تحميلها إلى "مدير الملفات".

الخطوة 4
ارجع إلى "Style Sheet (CSS)" ، وابحث عن السلسلة "body" وقم بتغيير اسم الخلفية القديمة إلى الخلفية الجديدة. اضغط على الزر "حفظ" - انتقل إلى الصفحة الرئيسية واستمتع بالخلفية الجديدة على موقعك.






