- مؤلف Lauren Nevill [email protected].
- Public 2023-12-16 18:49.
- آخر تعديل 2025-01-23 15:16.
يتم استخدام ترميز Wiki اليوم ليس فقط على ويكيبيديا ، ولكن أيضًا على استضافة Wikia ، وكذلك على العديد من المواقع التي تستخدم "محركات" متوافقة مع ميدياويكي. تتميز لغة الترميز هذه بالعديد من المزايا مقارنة بلغة HTML.

تعليمات
الخطوة 1
يرجى ملاحظة أن معظم "محركات" Wiki لا تستبعد استخدام علامات HTML. إذا كنت لا تعرف كيفية القيام بشيء ما باستخدام علامات Wiki ، فحاول القيام بنفس الشيء باستخدام HTML عادي. ستعمل العديد من العلامات دون تغيير. ومع ذلك ، قد لا يتم التعرف على بعضها ، مثل تلك المخصصة لإدخال البرامج النصية والتطبيقات الصغيرة ، لأسباب أمنية. تحتوي بعض مشاريع wiki على روبوتات تقوم تلقائيًا بتحويل علامات HTML التي يعثرون عليها في الصفحة إلى علامات wiki متشابهة في الوظائف.
الخطوة 2
لإدراج ارتباط في صفحة إلى صفحة أخرى ضمن مشروع wiki نفسه ، استخدم العلامة:
[عنوان الصفحة]
يمكنك كتابة عنوان الصفحة بأحرف كبيرة وصغيرة. لكن في جميع الرسائل اللاحقة ، سيتعين عليك احترام القضية. يمكنك أيضًا الارتباط بصفحة بعنوان واحد ، وجعل نص الرابط مختلفًا:
[عنوان الصفحة | نص الرابط]
أخيرًا ، يمكنك نقل بعض النص خارج العلامة:
كان هناك نوعان من أدواتالكهربائية الصفراء على الطاولة.
الخطوه 3
لإضافة ارتباط إلى مورد جهة خارجية (حتى إلى مشروع آخر على نفس الاستضافة) إلى الصفحة ، استخدم الإنشاء:
[https://domainn.ame نص الارتباط]
الخطوة 4
لإدراج صورة في الصفحة ، ضعها أولاً على نفس الاستضافة. على عكس الاستضافة العادية ، لا تسمح استضافة wiki بإدراج الصور المخزنة على موارد الطرف الثالث. ثم أدخله باستخدام هذا البناء:
[ملف: Imagename.jpg
إذا حذفت كلمة الإبهام ، فسيتم عرض الصورة بالحجم الكامل. إذا قمت باستبدالها بالتوجيه nnnpx ، حيث يكون nnn رقمًا ، فسيتم تقليل الصورة قسريًا إلى العدد المقابل من وحدات البكسل أفقيًا.
الخطوة الخامسة
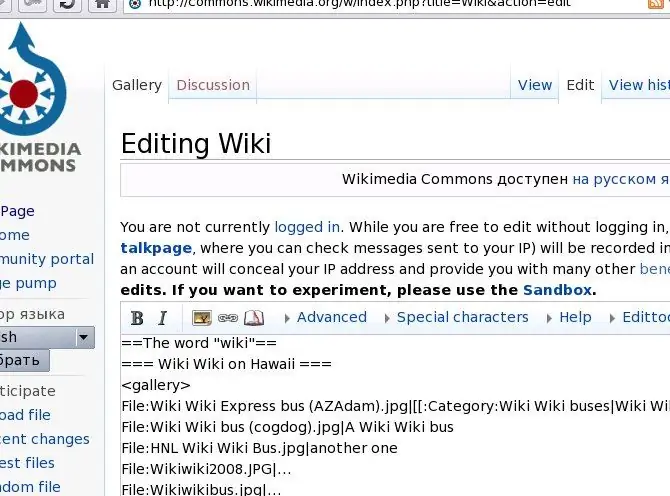
لإدراج مجموعة كاملة من الصور المصغرة في الصفحة ، استخدم بنية أخرى أبسط:
ملف: Imagename1.jpg
ملف: Imagename2.jpg
……..
ملف: imagenanen.jpg






