- مؤلف Lauren Nevill [email protected].
- Public 2023-12-16 18:49.
- آخر تعديل 2025-01-23 15:16.
نموذج التعليقات هو سمة إلزامية لأي موقع تم إنشاؤه لحل أي مشاكل خطيرة. تتمثل إحدى أبسط الطرق لتنظيم بريد إلكتروني من زائر الموقع إلى مالكه في استخدام أمر بريد PHP. يوجد أدناه إرشادات خطوة بخطوة حول كيفية القيام بذلك.

انه ضروري
معرفة أساسية بلغات PHP و HTML
تعليمات
الخطوة 1
الخطوة الأولى: إنشاء مستند php جديد.
في أي محرر نصوص (على سبيل المثال ، في Notepad القياسي) قم بإنشاء مستند جديد. أدخل فيه على الفور إطار كود html للصفحة ، والذي ستكمله أثناء إنشاء آلية إرسال رسائل البريد الإلكتروني:
إرسال رسالة بريد إلكتروني
الخطوة 2
الخطوة 2: أضف نموذج html إلى المستند الخاص بك.
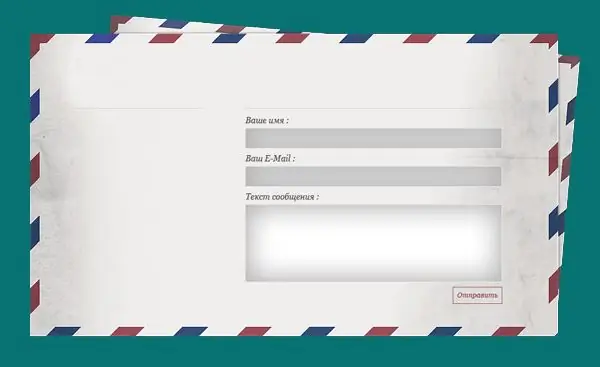
الآن تحتاج إلى إضافة بين علامات html وإرشادات المتصفح لعرض نموذج للزائر لإدخال البيانات وإرسالها إلى الخادم. أولاً ، علامة فتح النموذج:
تحدد سمة الطريقة الطريقة التي يجب أن يرسل بها المتصفح المعلومات إلى الخادم.
تحتاج هنا إلى إدخال تعليمة في php - ستعرض رسالة للزائر بعد أن يرسل البيانات إلى الخادم وتتم معالجتها بواسطة البرنامج النصي:
سيشكل السطر التالي حقلاً يجب على الزائر إدخال اسمه فيه:
اسمك:
هنا تحدد سمة النوع نوع عنصر النموذج هذا - مربع نص بسيط. وسمة الاسم هي اسم المتغير الذي سيتم إرسال الإدخال الذي تم إدخاله في هذا الحقل إلى اسم الخادم. بطاقة شعار
- "حرف رجوع".
بعد ذلك ، تحتاج إلى منح الزائر الفرصة لتحديد عنوان بريده الإلكتروني للاتصال به:
بريد إلكتروني:
كل شيء هنا مشابه للسطر السابق. اسم المتغير الذي سيتم إرسال عنوان البريد الإلكتروني للزائر إلى الخادم هو البريد الإلكتروني.
نحتاج الآن إلى إضافة حقل نص متعدد الصفحات (علامة textarea) لإدخال نص الرسالة:
رسالة:
تحدد سمات الصفوف والأعمدة حجم هذا الحقل - تحدد الصفوف عدد الصفوف ، وتحدد الأعمدة عدد الأحرف في كل صف. سيتم إرسال النص الذي تم إدخاله في متغير يسمى mess.
بعد كل الحقول ، أضف زرًا لإرسال رسالة:
تحتوي سمة القيمة لهذه العلامة على نص التسمية الموجود على الزر ("إرسال").
لكي يعمل البرنامج النصي php ، ستكون هناك حاجة إلى متغير آخر ، والذي يجب إرساله مع البيانات من النموذج. ضعه في عنصر نموذج مخفي عن الزائر:
اسم هذا المتغير هو "فعل" والقيمة التي تم تمريرها هي "إرسال".
الشيء الوحيد المتبقي هو إضافة علامة إغلاق النموذج:
الخطوه 3
الخطوة 3: إضافة كود php لمعالجة البيانات من النموذج.
بالضغط على الزر المسمى "إرسال" ، سيرسل الزائر المعلومات التي أدخلها. نظرًا لعدم وجود سمة إجراء في علامة النموذج ، والتي يجب أن تشير إلى عنوان الإنترنت للبرنامج النصي لإرسال البيانات ، فسيتم إرسالها إلى عنوان نفس الصفحة. لذلك ، تحتاج إلى إضافة تعليمات php إلى كود html لهذه الصفحة لتلقي البيانات والتحقق منها وإرسالها من النموذج إلى عنوان بريدك الإلكتروني.
يجب أن يبدأوا بعلامة php الافتتاحية:
<؟ php
في السطر التالي ، حدد متغيرًا يحتوي على رسالة الزائر. بينما فارغة:
msg $ = ؛
الآن يجب أن يتحقق البرنامج النصي من إرسال البيانات من النموذج. يستقبل الخادم البيانات المرسلة بطريقة POST ، ويضعها في مصفوفة عملاقة تسمى $ _POST. لذلك يحتاج البرنامج النصي إلى التحقق مما إذا كانت هناك أي معلومات من النموذج في هذه المصفوفة. ربما لم يملأ الزائر أيًا من الحقول ، لكن المتغير المخفي لا يزال موجودًا - سوف نتحقق من وجوده:
إذا ($ _ POST ['act'] == "إرسال") {
إذا كان هناك مثل هذا المتغير ، فسيتم تنفيذ الكتلة التالية من تعليمات البرنامج النصي. للراحة ، في بداية هذه الكتلة ، ضع المتغيرات التي يمكنك تعديلها لاحقًا:
email_length دولار أمريكي = 500 ؛
هذا هو الحد الأقصى لعدد الأحرف المسموح به في رسالة الزائر.
$ email_html = خطأ ؛
إذا أدخل المستخدم علامات html في الرسالة ، فسيتم قصها بواسطة البرنامج النصي. إذا تم تركها ، فاستبدل القيمة الخاطئة لهذا المتغير بـ true.
$ email_recepient = "[email protected]"؛
هذا هو عنوان بريدك الإلكتروني الذي يجب أن يرسل البرنامج النصي رسائل من الزوار إليه.
$ email_subject = "رسالة من زائر الموقع"؛
يحتوي المتغير على النص الذي سيتم الإشارة إليه في سطر الموضوع بالبريد الإلكتروني المرسل إليك.
$ email_regex = "/ ^ (([^ () .،؛: / s @ "] + (. [^ () .،؛: / s @ "] +) *) | (". + ")) @ (([0-9] {1، 3}. [0-9] {1، 3}. [0-9] {1 ، 3}. [0-9] {1، 3}]) | (([a-zA-Z / -0-9] + \.) + [A-zA-Z] {2،})) $ / "؛
لا ينبغي تغيير هذا المتغير - فهو يحتوي على نمط التعبير العادي الذي يستخدمه البرنامج النصي للتحقق من صحة تنسيق عنوان البريد الإلكتروني الذي أدخله الزائر في حقل البريد الإلكتروني. سيحتوي السطر التالي على هذا الاختيار:
if ((! $ _ POST ['email']) || (! preg_match ($ email_regex، $ _POST ['email']))) $ msg. = "تم تحديد عنوان بريد إلكتروني غير صالح."؛
إذا أشار الزائر بوضوح إلى العنوان الخطأ للاتصال به ، فسيعرض النص رسالة حول هذا الموضوع. يتم تلخيص كل هذه الرسائل في المتغير $ msg حتى نهاية البرنامج النصي.
الآن التحقق من وجود نص الرسالة نفسها:
إذا (! $ _ POST ['mess']) $ msg. = "لا توجد رسالة نصية"؛
إذا ترك الزائر حقل النص فارغًا ، فستتم إضافة رسالة حول هذا إلى المتغير $ msg.
إذا حددت في المتغير $ email_html إزالة علامات html من نص الرسالة ، فسيقوم البرنامج النصي بذلك في السطرين التاليين:
$ userMess = $ _POST ['mess'] ؛
if (! $ email_html) $ userMess = strip_tags ($ userMess) ؛
وفي نهاية جميع الشيكات - التحقق من طول الرسالة:
if (strlen ($ userMess)> $ email_length) $ msg. = "نص الرسالة أطول من الطول المسموح به (أحرف email_length $).
ن ؛
إذا فشلت إحدى عمليات التحقق على الأقل ، فإن المتغير $ msg لم يعد فارغًا. ثم تحتاج إلى إكمال جميع رسائل الخطأ المسجلة فيه - أضف النص "خطأ" وقم بتعيين الظل الأحمر:
if ($ msg) $ msg = "خطأ: $ msg"؛
وإذا تم اجتياز الشيكات ، فقم بإعداد البيانات لإرسالها إلى عنوانك:
آخر {
$ userMess = "الاسم:". $ _ POST ['name']."
ن ---
n ". userMess $."
ن
ن ---
ن ؛
$ headers = "نوع المحتوى: text / html؛ charset = windows-1251 / n"؛
رؤوس $. = "من: / nX-Mailer: siteMailer"؛
يبدأ السطر التالي إرسال بريد الخادم الخاص بك ويرسل الرسالة المعدة:
mail (email_recepient $ ، $ email_subject ، $ userMess ، $ headers) ؛
يبقى الآن إنشاء رسالة للزائر مفادها أن رسالته قد تم إرسالها:
$ msg = تم إرسال رسالتك. شكرا لك!
ن ؛
}
}
?>
الخطوة 4
الخطوة 4: استضف الصفحة على الخادم.
احفظ صفحة php التي تم إنشاؤها بالاسم وامتداد php الذي تحتاجه وقم بتحميله على الخادم إلى موقعك.
بالطبع ، هذه صفحة "عارية" ، تحتاج إلى تصميمها بنفس طريقة تصميم باقي الصفحات على موقعك. أو خذ عناصر هذه الصفحة وأضفها إلى صفحة موجودة على الموقع.