- مؤلف Lauren Nevill [email protected].
- Public 2024-01-11 01:05.
- آخر تعديل 2025-01-23 15:16.
يتطلب إنشاء اختبار لموقع ويب معرفة برمجية أو مالًا لمساعدة المبرمج. ومع ذلك ، هناك خيار يسمح لك بإنشاء اختبار في غضون ساعتين فقط وحفظ ميزانيتك.

انه ضروري
جهاز كمبيوتر مزود بمتصفح أو الوصول إلى الإنترنت أو عنوان البريد الإلكتروني أو حساب الوسائط الاجتماعية للتسجيل ، 2-3 ساعات لإنشاء اختبار
تعليمات
الخطوة 1
الاختبارات القصيرة هي استطلاعات الرأي والاختبارات التي يتم استخدامها على مواقع الويب والشبكات الاجتماعية. بالتأكيد قابلتهم أكثر من مرة وحتى مررت بهم بنفسك. يتم تطبيق هذا النوع الجديد من المحتوى الترفيهي بنجاح في الأعمال التجارية.
أسهل طريقة هي استخدام أدوات إنشاء الاختبارات المجانية ، والتي ستساعدك في جمع اختبار ليس فقط لموقع الويب ، ولكن أيضًا للشبكات الاجتماعية.
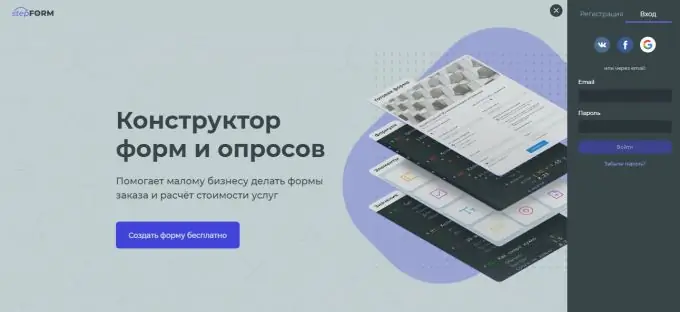
لإنشاء اختبار وإدارة أخرى بنفسك ، قم بالتسجيل في مُنشئ stepFORM.

الخطوة 2
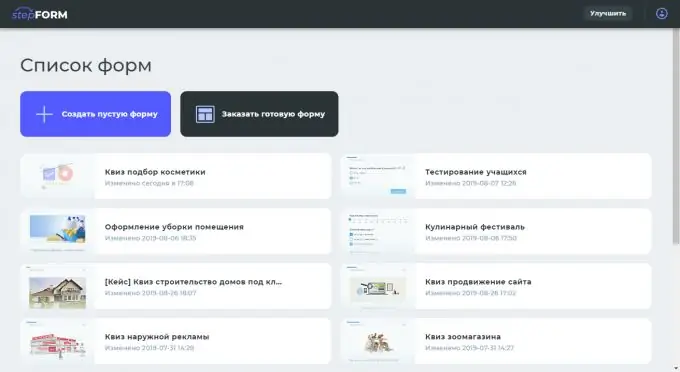
بعد التسجيل ، سيكون لديك حق الوصول إلى ملف التعريف الشخصي الخاص بك ، والذي سيحتوي على قائمة بجميع الاختبارات التي تم إنشاؤها.

الخطوه 3
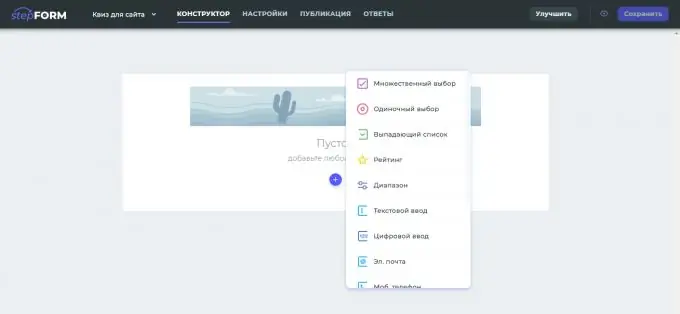
ابدأ في إنشاء اختبار في محرر مرئي مع 14 عنصرًا أساسيًا: قائمة منسدلة ، تحديد فردي ، اختيار متعدد ، نطاق ، تصنيف ، إدخال نص ، إدخال رقمي ، هاتف محمول ، بريد إلكتروني ، تاريخ ووقت ، صيغة ، صورة ، رسالة ، مخصص لغة البرمجة.

الخطوة 4
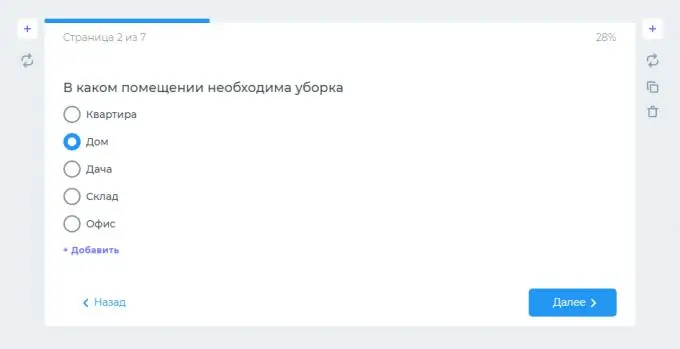
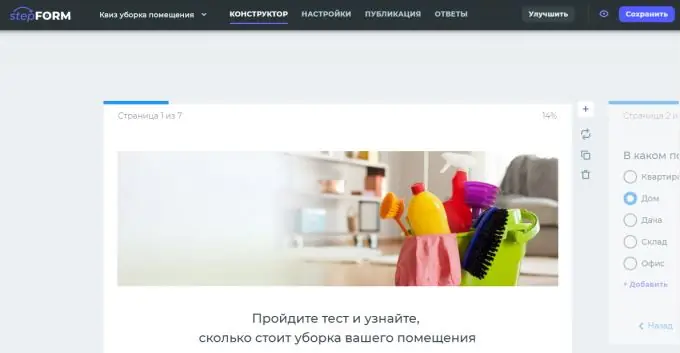
يتكون الاختبار من صفحات منفصلة ، كل منها يحتوي على عناصر.

الخطوة الخامسة
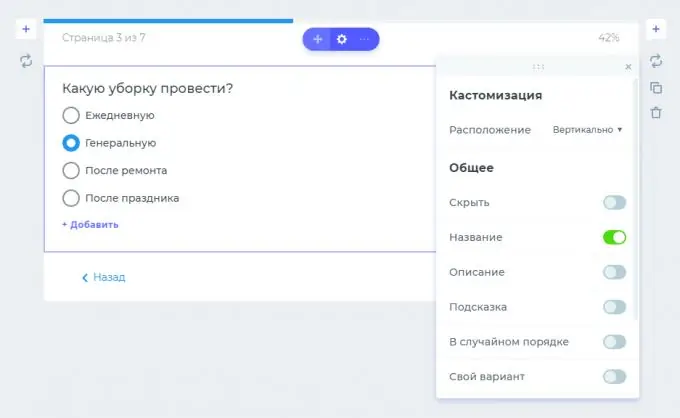
عندما تحوم فوق أي عنصر ، سيكون لديك حق الوصول إلى الإعدادات حيث يمكنك تعيين المسافات البادئة ، واسم ووصف الحقول ، وإخفاء عنصر ، وجعله إلزاميًا ، والإشارة إلى تلميح ، وتكرار عنصر ، والانتقال إلى موقع جديد ، والكثير أكثر.

الخطوة 6
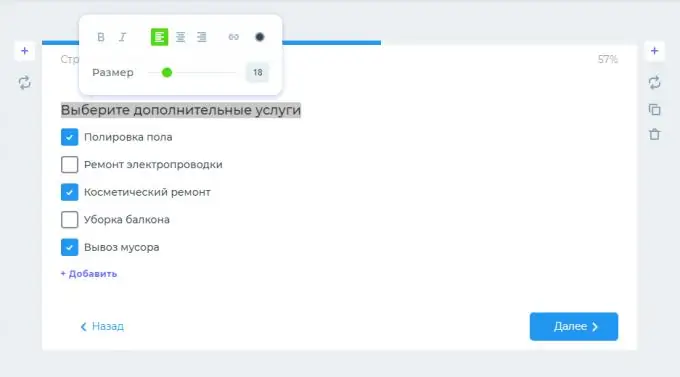
يمكنك إضافة أي نص على الإطلاق ، وتصميمه حسب تقديرك الخاص ، فقط عن طريق تحديده بالماوس.

الخطوة 7
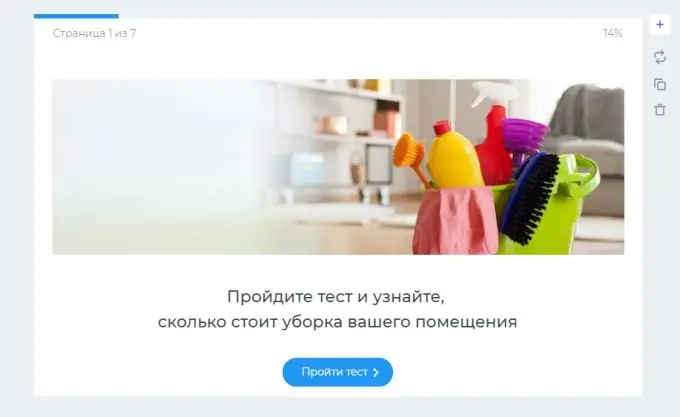
أضف صورًا ملونة إلى اختبارك لجذب انتباه المستخدمين.

الخطوة 8
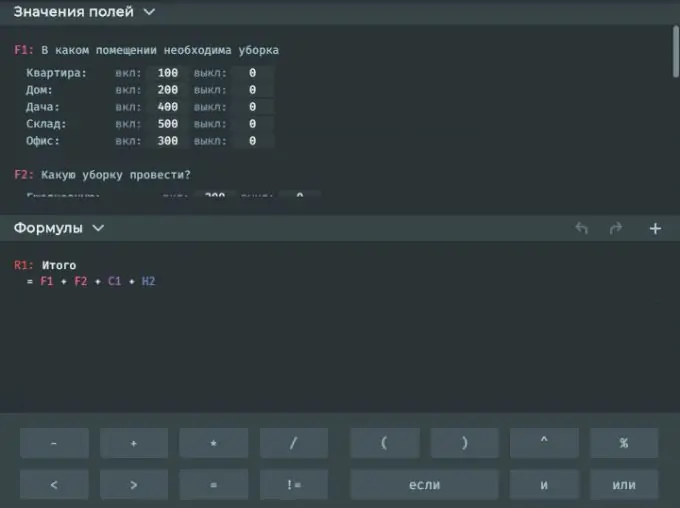
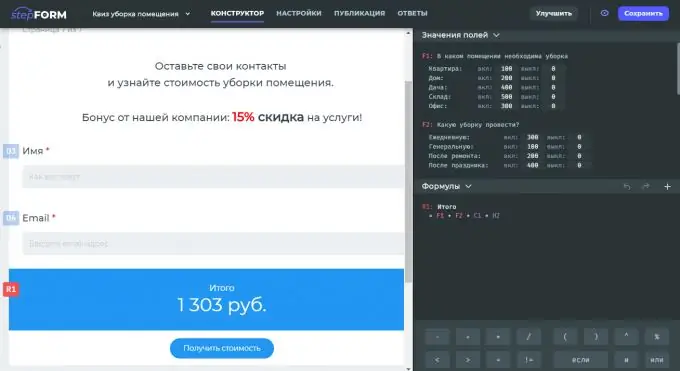
لاستخدام العمليات الحسابية ، أضف صيغة واضبط قيم الحقول مع العمليات الحسابية الأخرى: الطرح والجمع والضرب والقسمة والتعبيرات الشرطية والعوامل المنطقية والعمليات الأخرى. بمساعدتهم ، يمكنك عرض الأسعار بناءً على العناصر المحددة ، وعرض الأسعار المخفضة ، ومقارنة الأسعار المتعددة ، وما إلى ذلك.

الخطوة 9
يتم إعطاء كل عنصر حرفًا فريدًا يجب استخدامه في الصيغ لتعيين الأرقام والبيانات الأخرى التي أدخلها المستخدم في الاختبار.

الخطوة 10
توجد في الجزء العلوي من المصمم قائمة حيث يمكنك الانتقال إلى إعدادات الاختبار ، والحصول على رمز الاختبار للنشر ، وعرض الإجابات من الاختبار في CRM الداخلي.

الخطوة 11
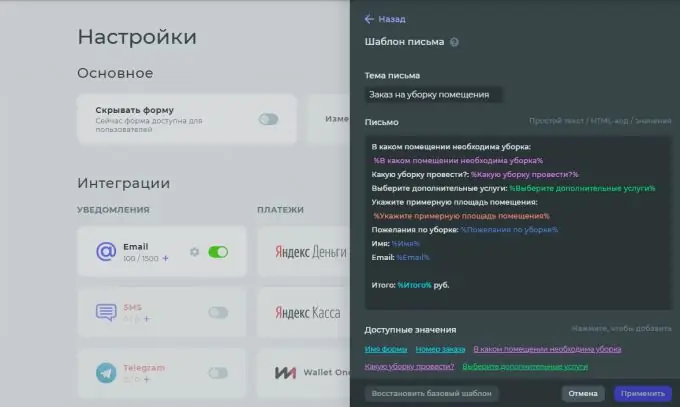
لقبول الردود على البريد الإلكتروني والرد التلقائي على العميل ، انتقل إلى الإعدادات وحدد المستلمين وقم بتحرير قالب البريد الإلكتروني.

الخطوة 12
بعد كل التغييرات ، احفظ الاختبار وانتقل إلى قسم النشر ، حيث يمكنك اختيار طريقة مناسبة لوضع الاختبار: رمز تضمين على موقع الويب ، ورابط للشبكات الاجتماعية ، ونافذة منبثقة.






